Contents
アートメッシュのやり直しを防ぐパーツの不具合を確認するの巻

前回まではLive2Dで動かす為のイラストをドローイングソフトで描く事についての記事だったね。これからはいよいよモデリング作業に移るよ!!!と言いたいところだけど、アホなので初回からミスを連発した内容の記事になります(笑)良い子のみんなはマネしないでね!
今回の記事はモデリング作業に入る前のデータチェックをする内容の記事になるよ!ゴミを見つけたり、レイヤー統合を見直したりした時のお話。この初動でゴミ取りチェックするのは声を大にして言いたい重要なポイントなんだ!みんな、ここテストにでるからね!!今日はそこだけ覚えてね!!!
Point:
このタイミングでゴミを見つけておくとパーツを反転コピーする時に泣かなくて済むよ。
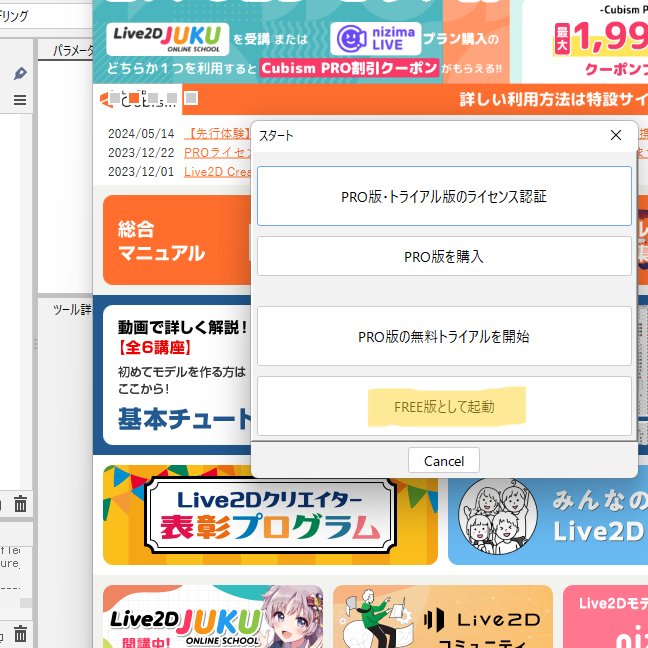
Live2Dを起動し『FREE版Live2D』を選択する

Pro版を未だ購入していなかったりトライアル版にしていない場合のアプリだと、毎回こんなウインドウが出てくると思うんだ。トライアル版は日数制限があると思うので、ある程度慣れてきたらトライアル版に切り替える方がお勧めかな。バルトフは何も考えず、すぐにトライアル版を使ってしまったんだけどモデリングを開始して1ヶ月くらいなんて毎日作業できるわけじゃないからすぐにトライアル期間が終了しちゃうよ。全く使った事が無い初心者さんなら、まずはFREE版を使って適当な1体を仕上げてみる事をおすすめする。無料トライアル版は最初に起動した日から42日間使用できるという事なので、使い方を判ってからトライアルを開始した方が無駄が無くていいんじゃないかなって今は思ってるところ。なので、これからLive2Dをインストールする人には無料版からの使用をお勧めするよ~!
使い方が判って、一日1時間でも作業ができるとか、既に立ち絵が出来上がっているならばトライアル版期間中にクオリティの高い1体がお金をかけずに目指せると思うんだ。
という事で、Free版Live2Dでの話を進めていくよ!
データを読み込ませる
PSDのイラストデータをドラッグ&ドロッブでLive2Dに読み込ませるよ。データが重かったり、スペックが低めのPCだと読み込みまで時間がかかるかも…。

はい、初動からミスったね、さすがだね。これは配布用に作成中の『レイヤー統合前データ』だよ。

改めてデータを読みなおしたよ。

フェネック君が泣き腫らしてアイメイクをぐちゃぐちゃにしちゃった子みたいになっちゃってるね?!Live2Dのレイヤー機能には『通常』と『乗算』と『加算発光(プロクリエイトでは『追加』)』の3種類を設定できるんだけど、加算発光は読み込むと毎回『通常』に戻っちゃうんだ。これが自分のイラストデータに限る話なのかは判らないんだけど、Live2D内でレイヤー機能の変更を加算発光に戻せば済む話なのでこのままデータチェックに入るよ!
・データは統合前ではなく、統合したものを読み込むよ(あたりまえ)
・加算発光レイヤーは通常に戻ってしまっているけれど、それは後で直すから無視してOK!
パーツに余分な描画が無いかをチェックする
消しゴムかけを完了していなかったり、うっかりペンを当ててしまった点の描画があったり、どんなに気を使っていても描画が残ってしまっている事がよくある。Live2Dではパーツに対して変形させるため設定をしたりするんだけど、余分な描画が残っていると非常に厄介なんだよね。特にパーツ内で目立たないところならばまだしも、パーツから離れた所に描画が残っている場合は反転コピーも失敗するし、本当に作業の手間が増えて大変なんだ。だから、早い段階でデータが綺麗な状態かを確認するのはとっても大事な作業だと思うよ!という事で、チェックしてみよう。


無料版のLive2Dはテクスチャアトラスのサイズが2048までになるよ。なので、完成するアバターがプロ版と比べて小さくなるんだよね。だからドアップにしちゃうと画質が粗くなったりするし、パーツも多くを収めきれないのでデザインや動きの細かさに妥協が必要になってくる。でも、モデリングをライトに楽しむならば、むしろこのサイズはお手頃だなって最近は思ったりしているよ!無料版でも充分に楽しめるのがLive2Dだと思う。

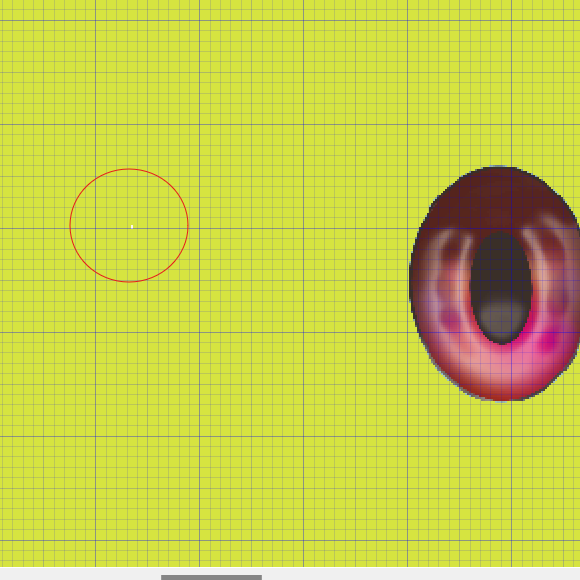
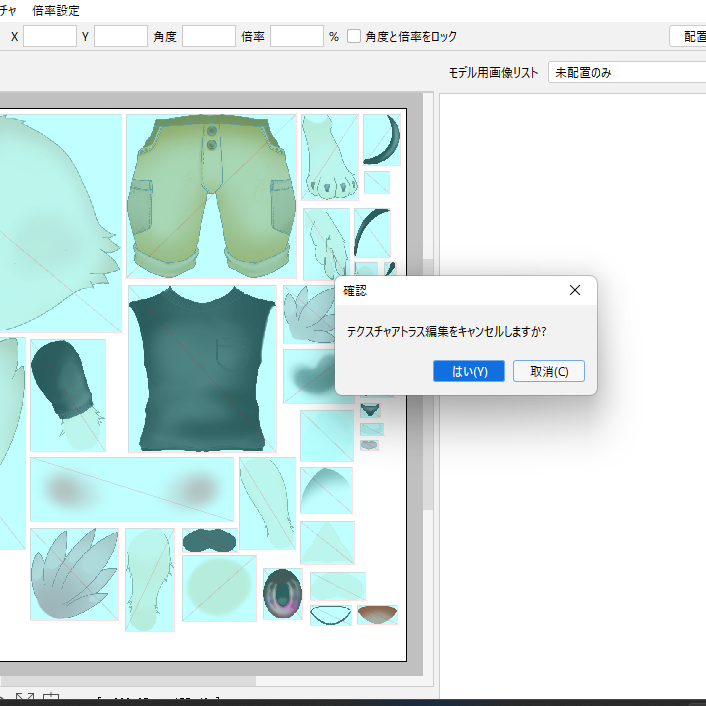
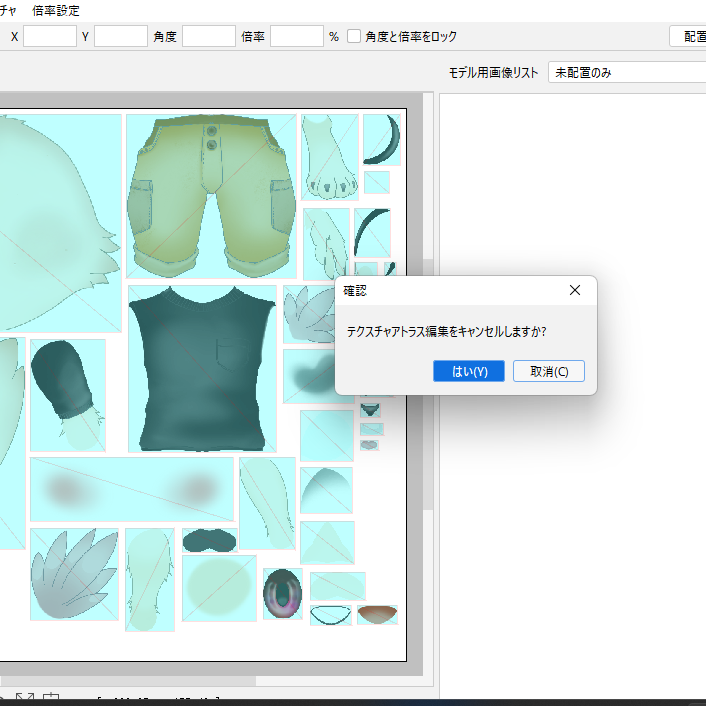
何度もレイヤーチェックをしたし、今回はバッチリクリーンな画像でしょ!!って思って読み込んだのにね。あれれ?目のパーツの囲いがやたら大きくない???っていう、これが後の不具合になったりするんだよね。なので面倒だけど何が理由でこんな事になってしまっているのかを確認するよ。せっかくLive2Dに読み込ませたけど、急いでドローイングソフトで読みなおして確認だ。

ちなみにテクスチャ内に小分けされた耳毛パーツが映ってるけど、このタイミングでは耳毛全部揺らす記事にしようと思っていたんだ。でも自分が記事を作成すると5000字とか平気で突破しちゃうので、同じ作業のパーツでそんなに読む量増やしたら訪問者さんも飽きるでしょ…って事で後に耳の毛と指先の統合を見直したよ。みんながモデリングする時は耳のパーツを分けた方がフサフサ動いて可愛くなると思う~!
・本来はパーツに対してギリギリのサイズで囲われているはずの四角い枠がパーツよりも大きくなってしまっている時は大抵そこにゴミが在る。
ドローイングソフトで読みなおしチェック

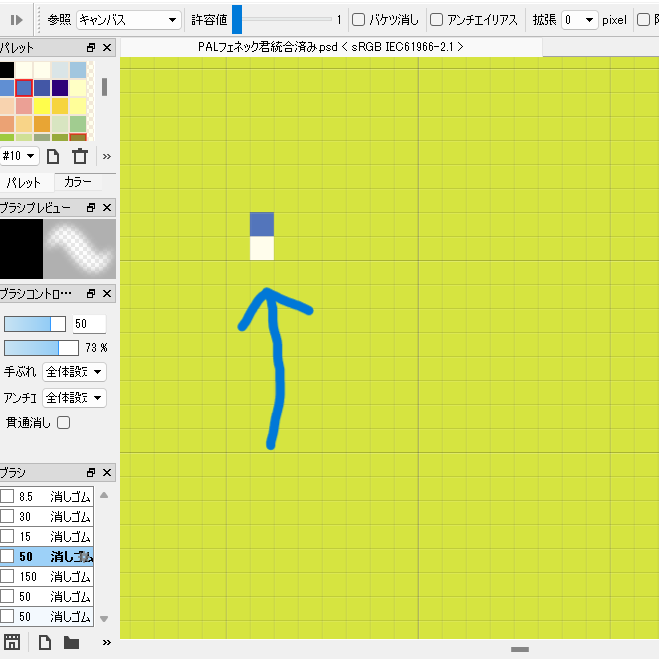
パソコン作業だったのでファイアアルパカでイラストを確認したよ!目のレイヤーパーツのみを表示させて、非表示・表示をカチカチ繰り返して見たり背景色を色々変えてみたりして確認をする。
これだね、ドット2マスのゴミ!!!!
恐らくだけど、左右対称で目を描いた時に消し忘れたんだろう。それも消しゴムを筆圧なしのベタではなくてエアブラシの消しゴムかけで残っちゃった、薄い灰色の消し忘れたゴミだ。

めちゃくちゃ拡大してみて色を塗ってみた。ここまでの記事では流れ作業的に当時を振り返っているけれど、ドット2マスのゴミ…すぐに見つかってないよ。最大に開眼して探した(笑)

しっかり消しゴムで消そうね。
・対象レイヤーを開き、非表示と表示を繰り返し違和感が無いかチェックする。
・背景色を黒や黄色、緑など画面のドット抜けを確認する時のカラーなどにしてチェックする。

せっかくなので、このタイミングでレイヤーの統合を見直しをしたよ。当初は指先パーツも耳の毛も分けていたけれど、Free版で簡単にモデリングするキャラクターとして省略することにしたよ!腕のパーツを接続する方法や耳先を動かす物理演算の記事があるので、それを元に応用していけば動かす事もできる。後日細かい記事を作って詳細を増やして行きたいなと思ってるよ~
Live2Dで読みなおし

Live2Dで読みなおしを行い、改めてチェックをしてみたよ。瞳の枠が綺麗に納まったサイズで処理されているのが確認できた。他のパーツも不具合が無いかもう一度全体をチェックしてみたけれど問題なさそうだ!これにて下準備の一歩目が完了だね。お疲れ様でした!

つくづく思うんだけど、モデラー兼絵描きだと不具合を見つけて処理するのも自分の都合でサクッとできちゃうから良いんだよね。
それでも地道で作業自体は時間もかかるし、労力は必要だとは思うんだけどさ。だからモデラーさんとイラストレーターさんが別で仕上げてる作品って倍の倍労力がかかっているだろうし、コミュニケーションが成り立たないとトラブルになるだろうから、お仕事でこなしている人たちは凄いなぁと思っちゃうんだ。依頼する人はモデリングの知識を少しでも身に着けてからプロに依頼するとより満足に近い、双方に良い結果につながるんじゃないかなと思う今日この頃だよ。
今回も読んでくれてThanks!






コメント